こんにちは。
先日ワードプレステーマをCOCOONからSWELLに変更しました。
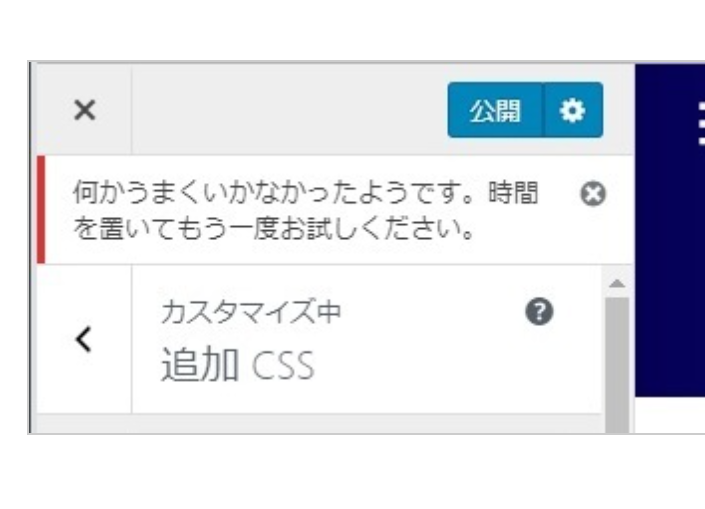
SWELLに変えて新たに作成したブログで、アドセンス審査を受けようと思い、アドセンス申請コードを貼り付け後に公開しようとしたら公開できない?

こんな画面になっている。
 Ishibashi
Ishibashiアドセンス審査、受けたいのに
審査が受けれない。
公開できない。
何で?
解決法を色んな記事で探したが、解決する記事がなかなか見つからなくて、解決するまでアドセンス審査を受ける事ができませんでした。
「アドセンス申請コードを公開できない」だけを書いた記事がなく、探すのに手間が掛かったので、自分で書いてしまおうと思い、現在この記事を書いてます。
初心者でも簡単に解決ができるのですぐに解決してグーグルアドセンスに合格してアドセンス収入を獲得しましょう。
- レンタルサーバがconohawing
- 早く問題を解決したい
- wordpressの<head>直前にアドセンス申請コードを張り付けたが公開できない。
アドセンス申請コード貼り付けたが公開できない原因


原因はレンタルサーバーのWAFです。
レンタルサーバーのConohaWingのWAFの利用設定がONになっているので公開ができなくなってます。
ではなぜ公開できないかを解説します。
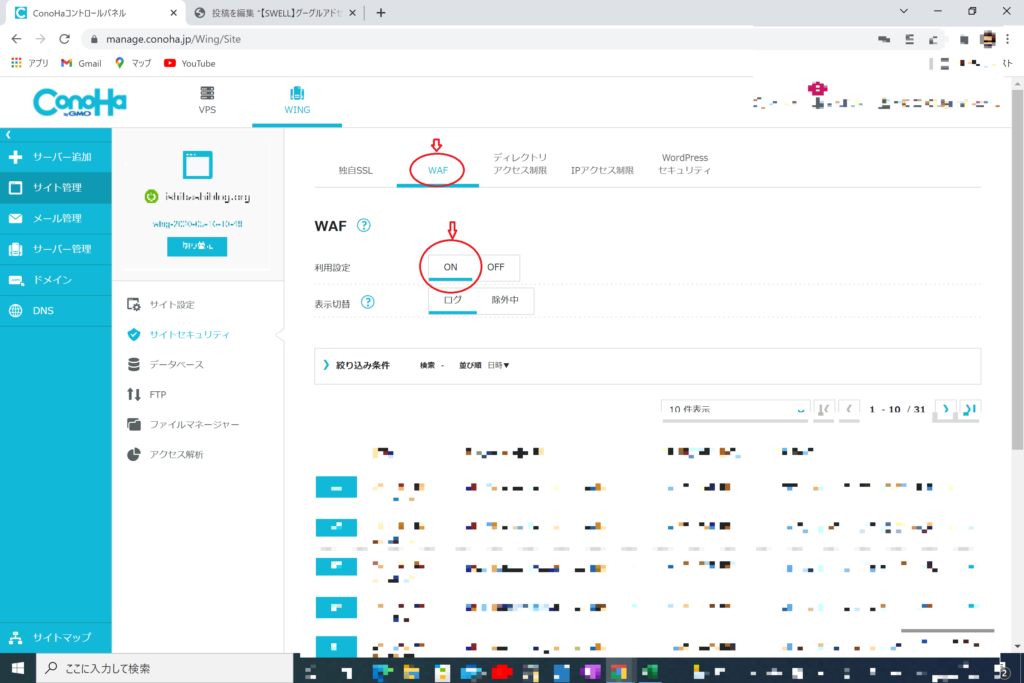
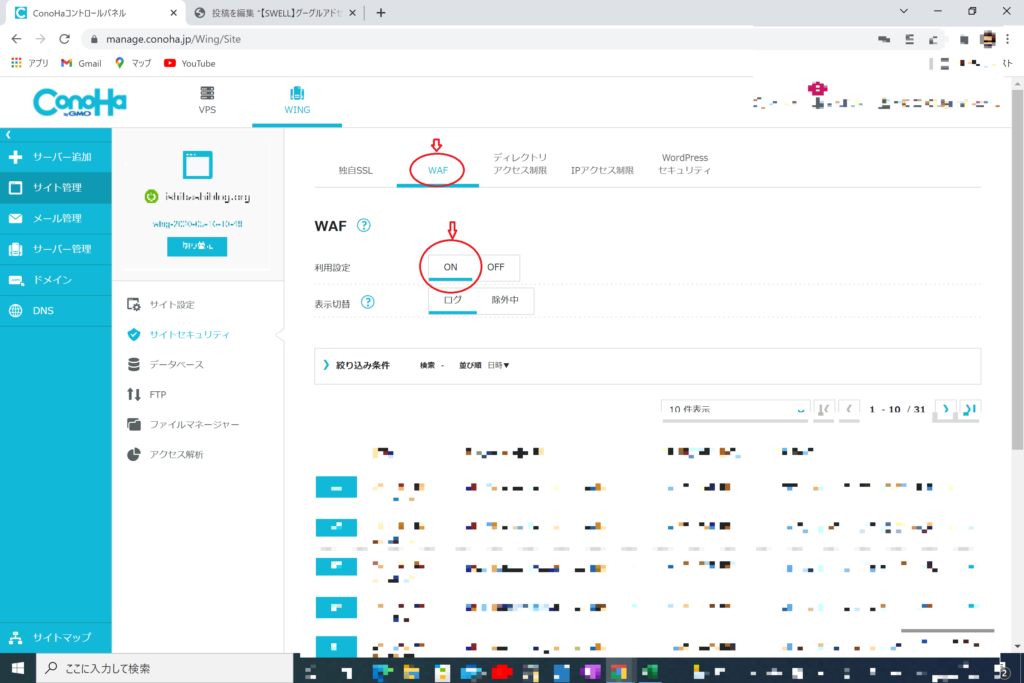
ConohaWingだと「WAFの利用設定」がONになっていると、セキュリティではじかれて、公開しようとしても公開ができません。


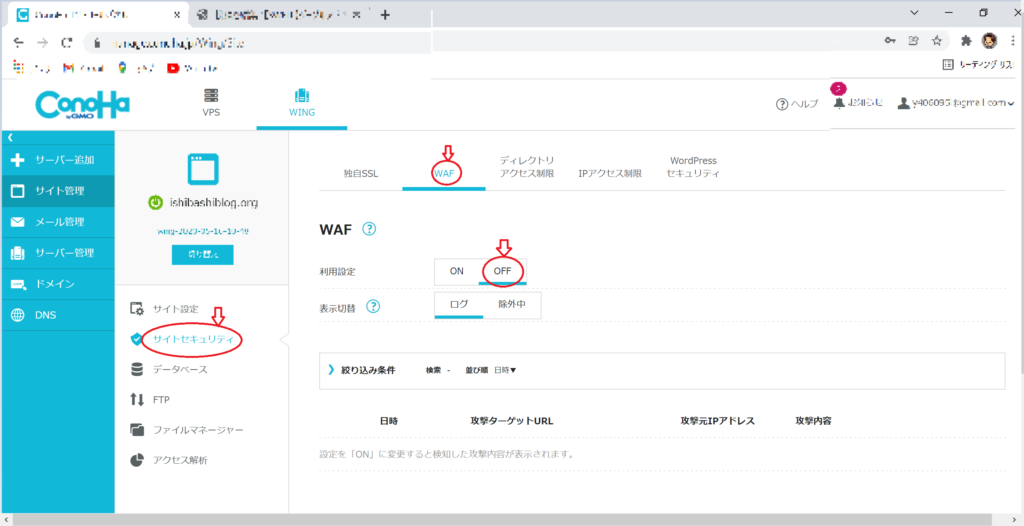
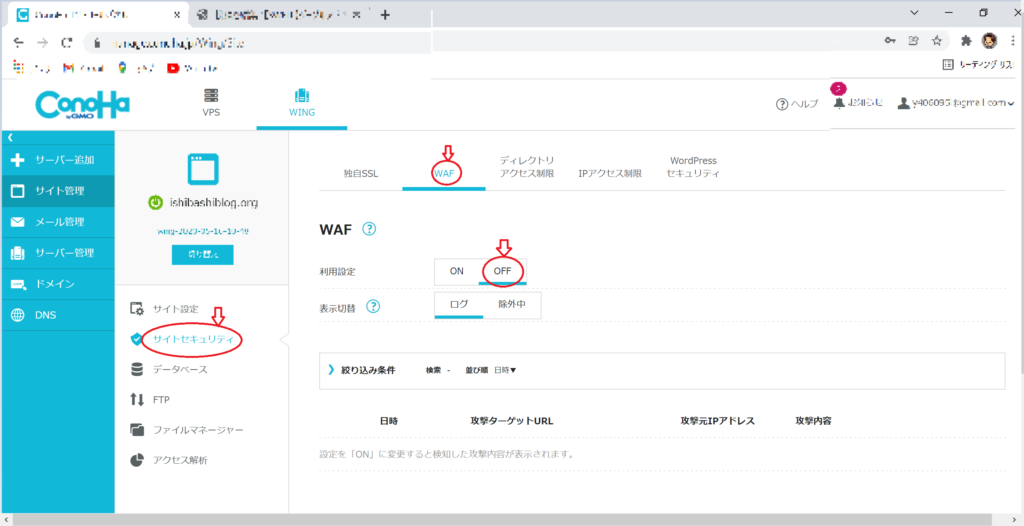
Conohaコントロールパネルの、サイトセキュリティのWAFの箇所で確認できます。
コントロールパネルの詳しい説明はConohawingのこちらのサイトから確認お願いします。
様々なサイバー攻撃からWebサイトの安全を守るクラウド型Webアプリケーションファイアウォールです。
高セキュリティレベルの確保とリーズナブルな料金を両立し、簡単に導入できます。
自社サイトを外部からの不正アクセスによる改ざんや情報漏洩から守る機能がある。
原因はレンタルサーバーで、アドセンス申請コードをセキュリティの問題ではじいてしまうからでした。
サイトをしっかりと守ってくれている証拠でもあります。
アドセンス申請コード貼り付けたが公開できない解決法


解決法はConohaコントロールパネルからWAFを一度OFFにする事です。


簡単にできますので、早くアドセンス審査を受けてみましょう。
注意点を一つだけ。
アドセンス申請コードを貼り付けて公開したら、WAF設定をONに戻しましょう。
セキュリティの為にも忘れずにお願いします。
以上グーグルアドセンス申請コードを公開できない原因と解決法の記事でした。
この記事はワードプレステーマWordPressテーマ「SWELL」